Rapstudy
RapStudy makes learning fun through music by creating educational parodies of popular pop songs. It’s intended to be an educational supplement for elementary and middle schoolers that helps reinforce material that’s learned in the classroom. Here’s a sample:
I was the first designer to join the RapStudy team and helped improved the platform navigation, created student accounts and defined the end to end student experience, and started its design system.
2020 • Product Design
It’s difficult for students to find and practice the relevant topics in Browse.
I recruited elementary school students use the platform. We heard that it was hard to find topics through Browse which was set up by states and genres. It was intended for each song to be aligned a specific state’s education standards, but this is not something that students are aware of when they are looking for the topic they’re learning in school. We needed a better content management system that made sense and felt relevant to students.
Students want to:
1) Find the topic of interest
2) Master the material
3) Return to material / track progress
From the interviews, I also learned the key activities students expected to do in an educational supplement. Looking at the user flow and current information architecture, there was also no easy way to return to learning material other than searching through Browse.
I analyzed similar ed-tech platforms such as Quizlet and Khan Academy to better understand how their website was set up to help students accomplish the above tasks. Content were organized in a linear sequential order that increased with difficulty and always showed where the student left off.
My Re-design Goals
Based on the competitive analysis and current problems identified with the site, we needed to..
Restructure browse by standardizing how educational information is organized
Make it easier to move between activities for each topic
Implement a way to track progress, save and easily revisit songs
Browse structure imitates textbooks.
We decided to imitate structures that were seen often in textbooks: sub-topics build up to form topics, which comprise units, and units are separate categories underneath a subject. Each sub-topic correlates to a song and song content is pulled directly from the learning outcomes.
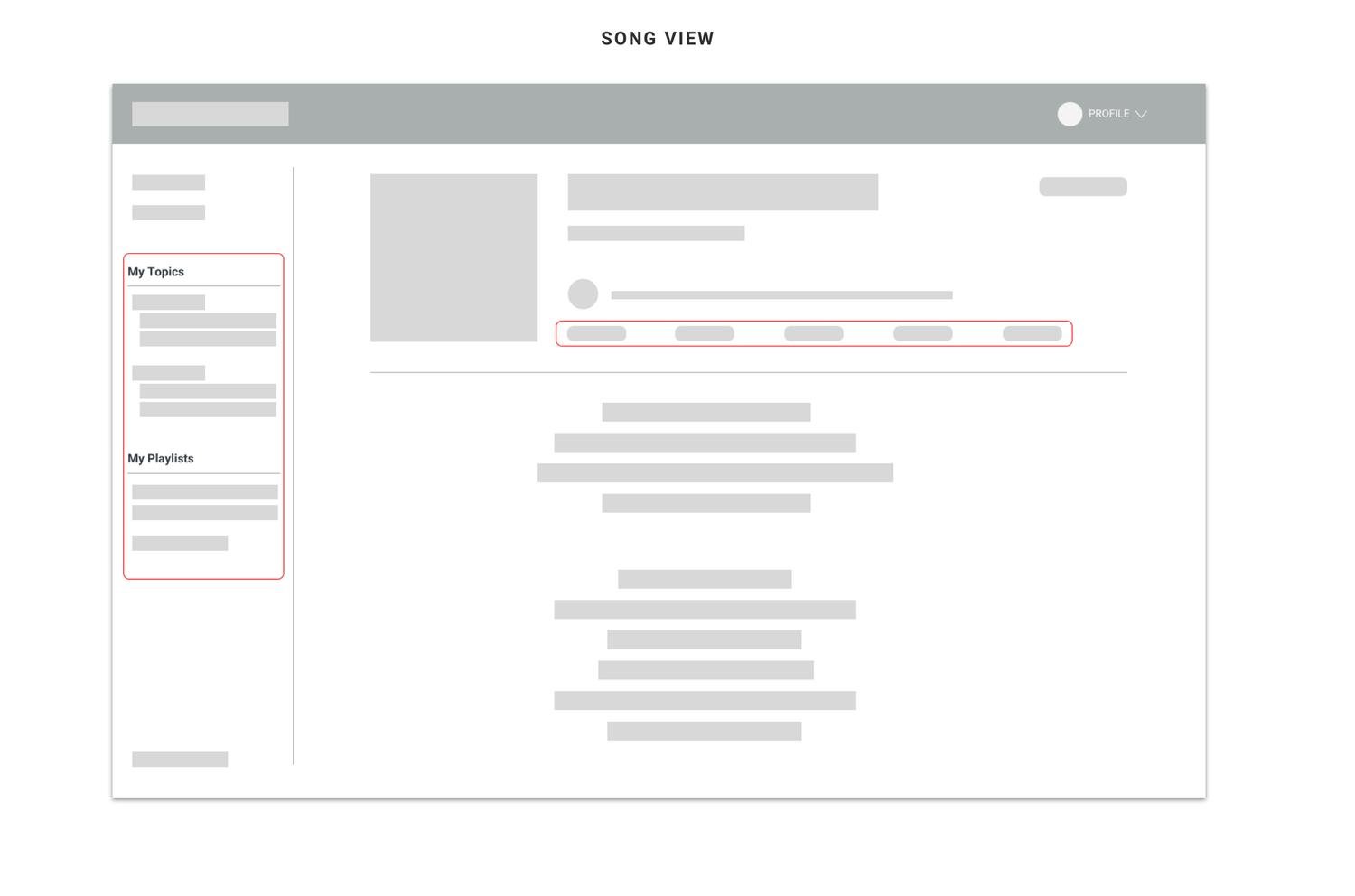
Activities can now be accessed on the song view instead of clicking into a modal.
Games and activities are designed to help the student master the content of each song’s material. We decided to place the different options (Karaoke, Sing in the Blanks, and Review) as tabs horizontally across the header to suggest a linear progression of material mastery.
Revisit content for different purposes: Library to resume learning & Playlists for passive learning and retention
Because there are many layers to Browse, it can be inconvenient to navigate to the same song over and over again. My Library is a section of the sidebar that lists all of the bookmarked topics and links to them their respective page.
Playlist was designed to let students listen to the songs over and over again which helps the student retain the material because music can be played in the background. If a user might be studying for multiple classes at once and can listen to all the songs from a variety of subjects without having to click on the webpage at all.
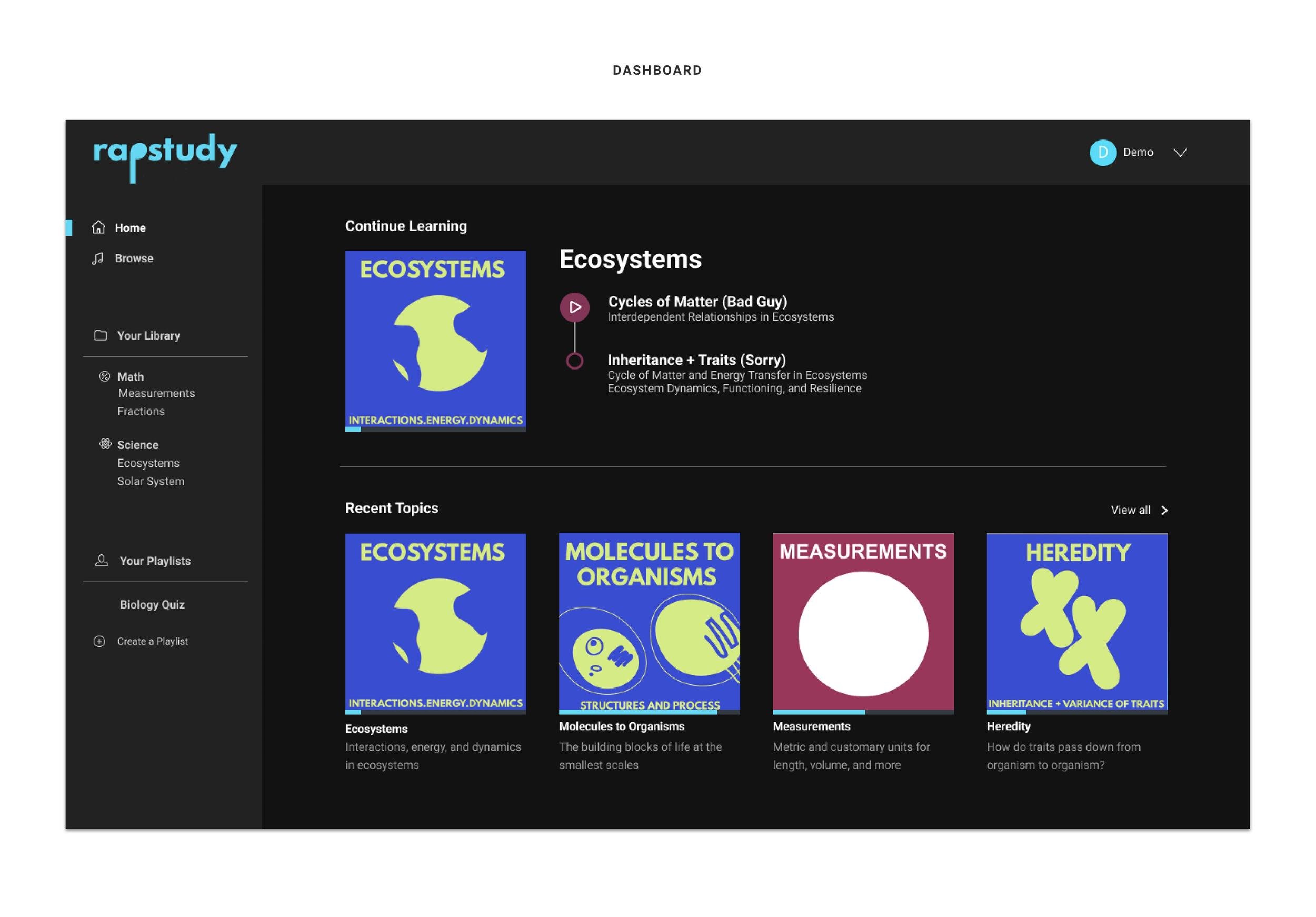
Home page tracks progress, along with redesigned song card.
The old version of the song card showed the album cover, with the original song name and artist underneath. It’s focused too much on the music and does not give enough information about the educational content.
The new topic card uses a description of the topic and the key information to be gained from the song. It also has a progress bar to indicate that the student has not mastered the information, allowing them to see from afar how much more they have to complete.
Visual Design & Branding
In order to improve the visual design, we needed to define Rap Study’s brand. They had already trademarked their logo and icon, but did not have a set color scheme or visual language. After a visioning session with the founders, we created a branding guideline and UI kit to standardize fonts, spacing, buttons, and modals.